My Contributions:
I played a key role in the development of the Sage meal prep website, handling extensive design and front-end development tasks. I was responsible for the overall design work, including creating the website’s visual layout and user interface using CSS, HTML, and JavaScript. Additionally, I developed dynamic Vue.js components for interactive features. I also worked on integrating and managing the API database, ensuring seamless data retrieval and functionality across the site. My efforts significantly contributed to delivering a user-friendly, visually appealing, and functional website.

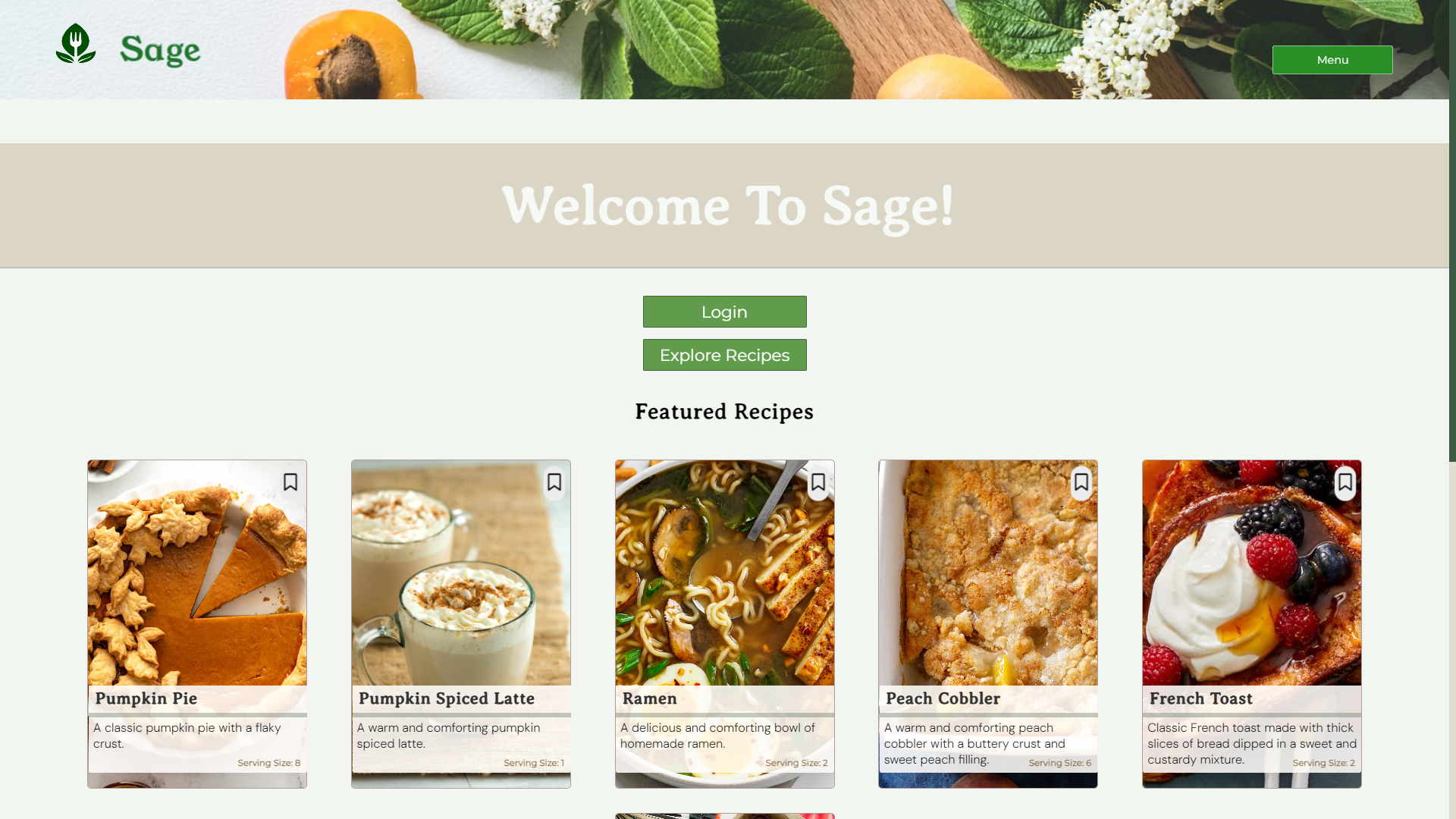
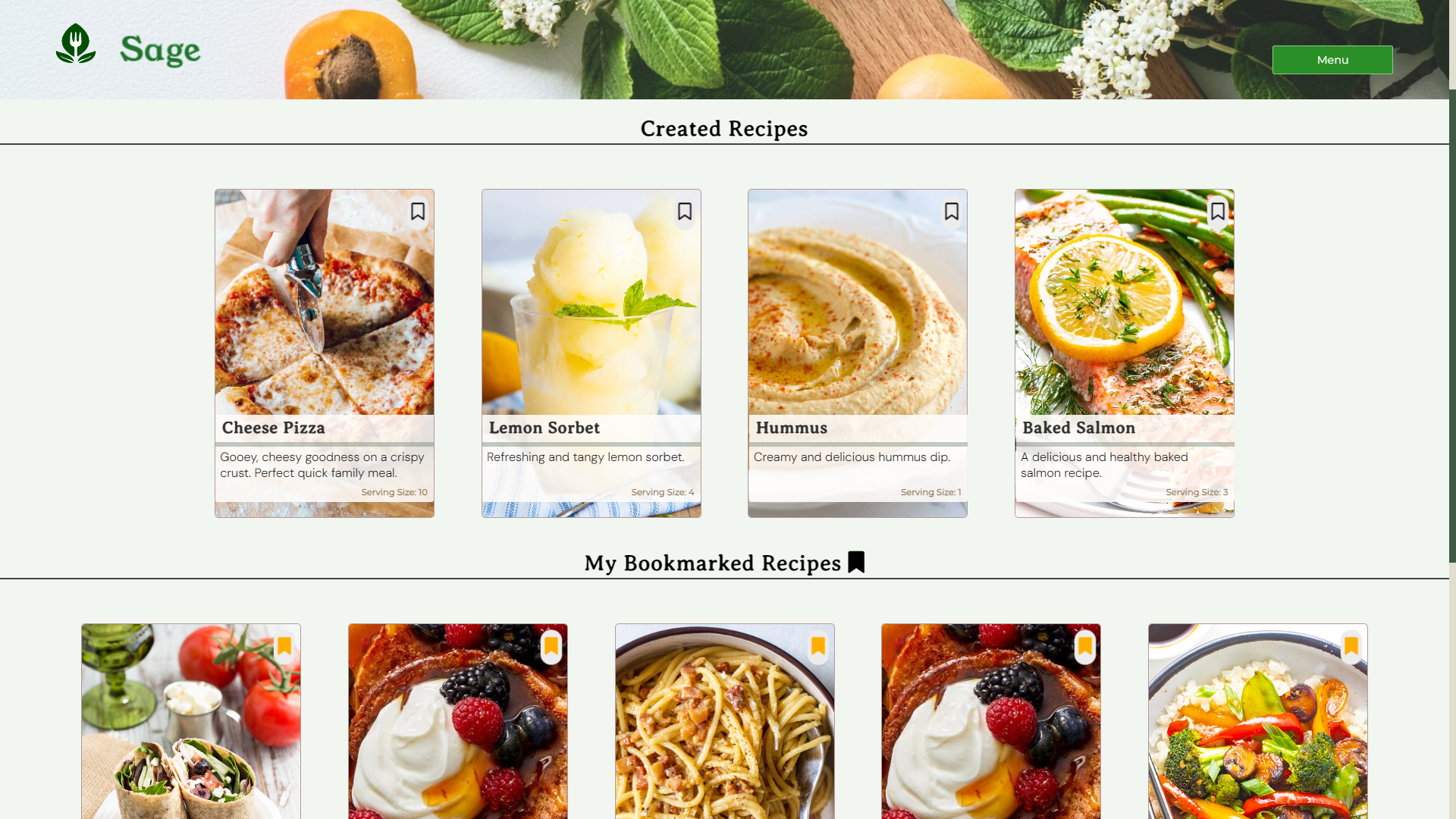
Homepage with featured recipes that pull from both database, and API

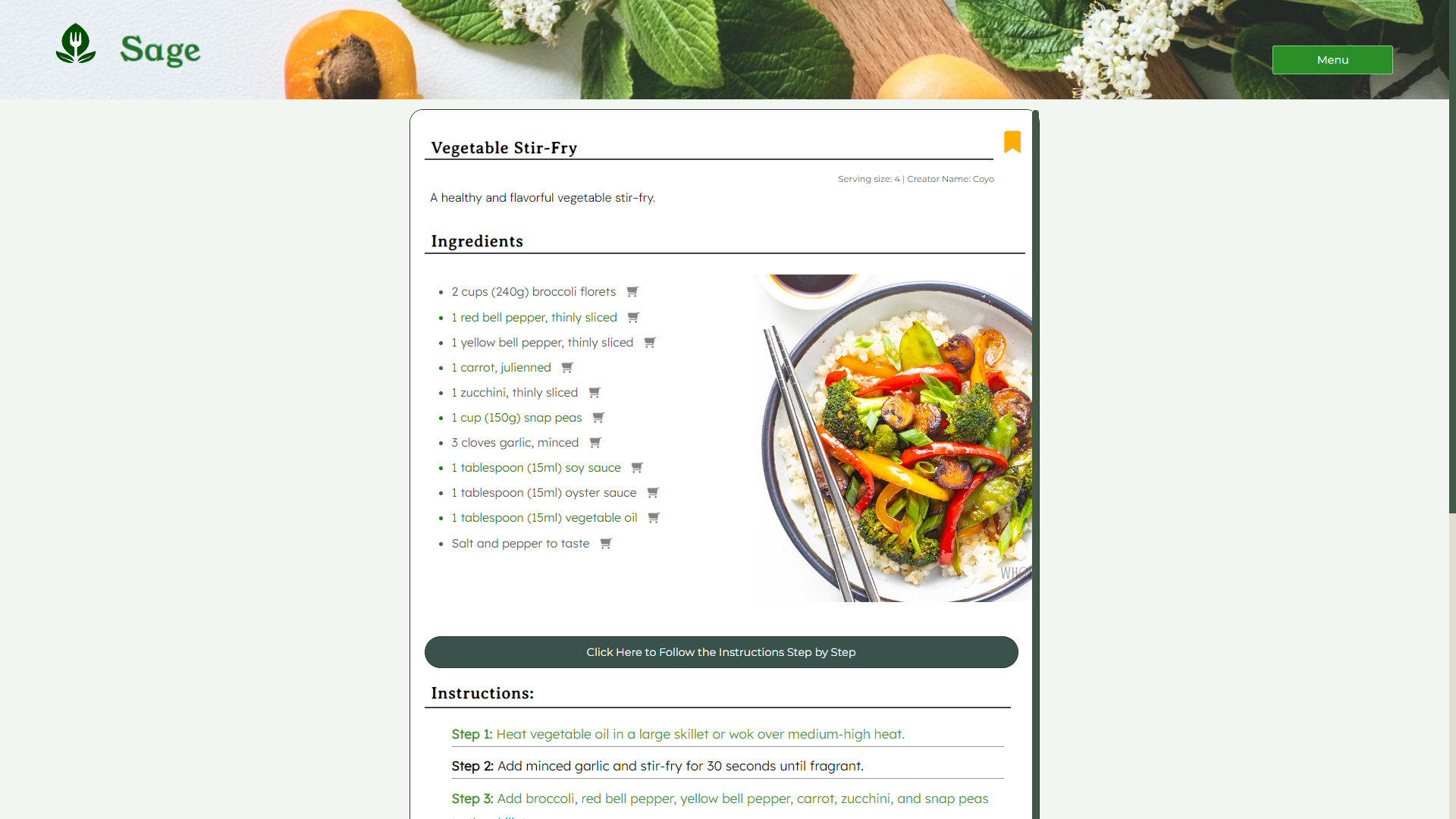
Recipe Details card

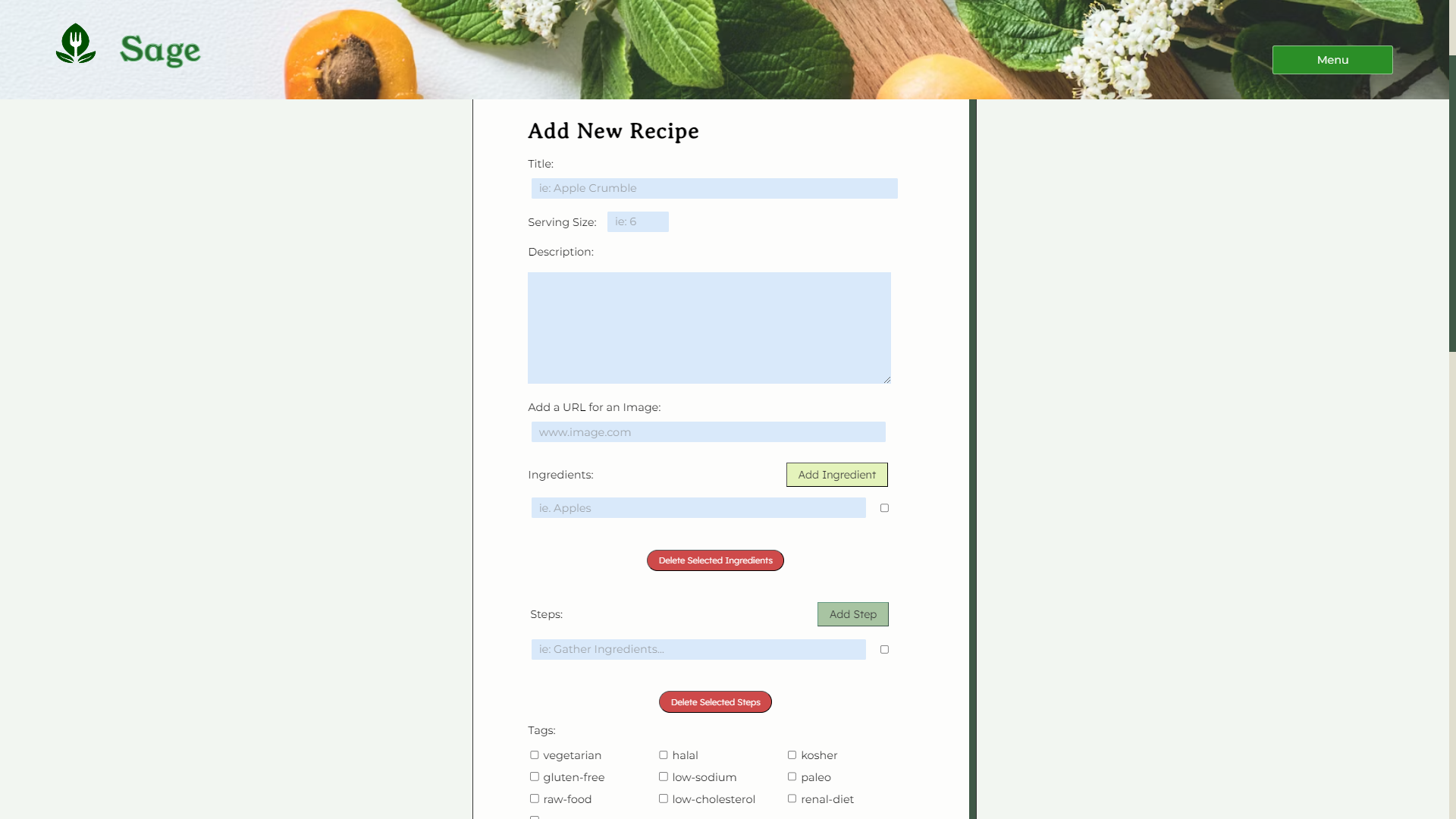
Features to add recipe that pull into User's created recipes

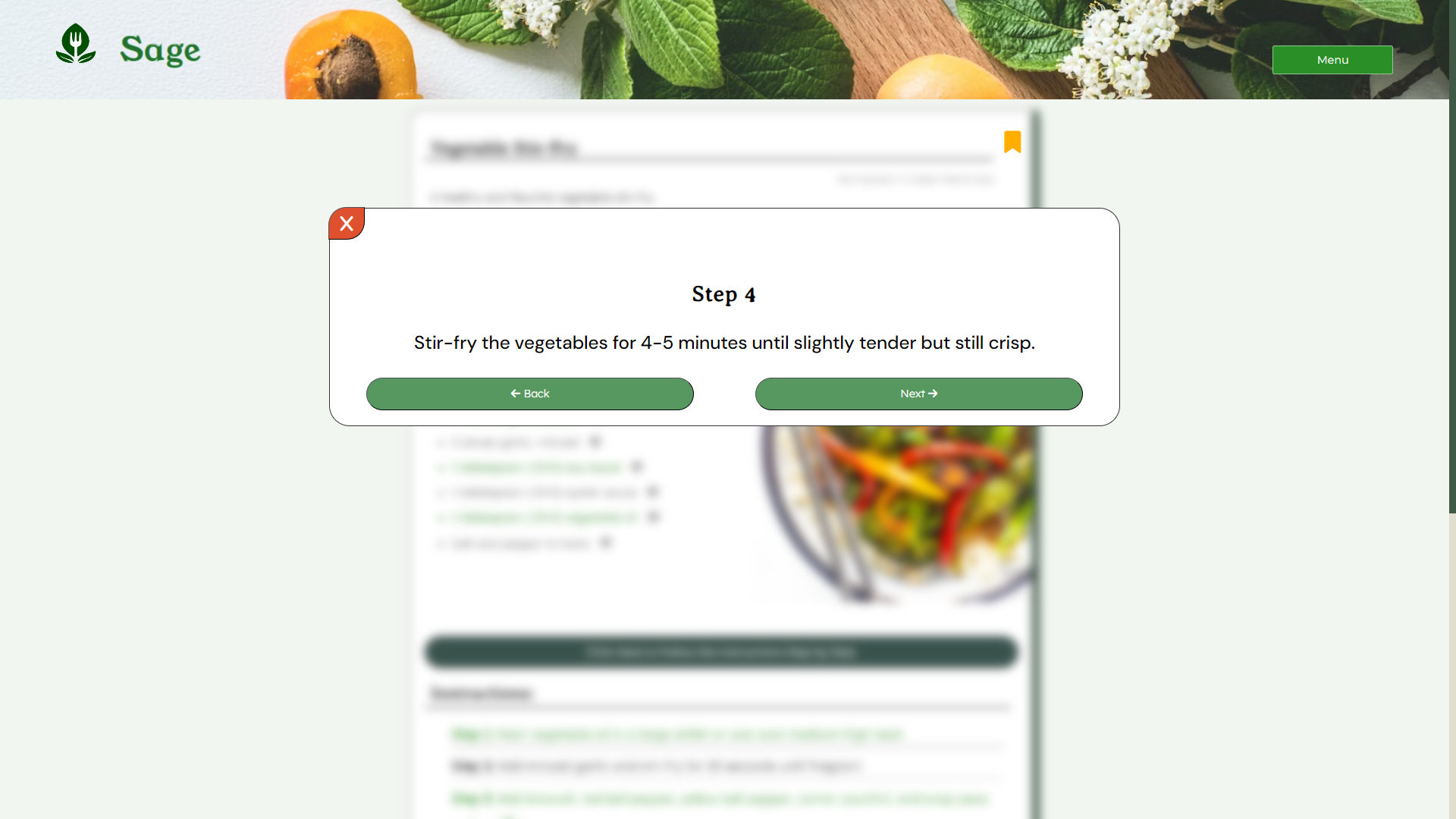
Step by Step capabilities

View Created and Favorited Recipes
Scope of Work:
Website Structure:
Website Structure:
Homepage: Engaging landing page highlighting key features and benefits.
Recipe Browaser: Interface for browsing and searching through numerous recipes.
Search Bar: Fully functional search bar with optional filters for refined recipe searches.
User Accounts: Features for logging in, registering, and managing user profiles.
Recipe Management: Capabilities for favoriting/unfavoriting recipes, creating new recipes, and adding or editing user-generated recipes.
Grocery List: Tool for adding ingredients from recipes to a grocery list, with options to view, edit, and delete items.
Recipe Viewing: Pop-up feature to read recipe directions step-by-step.
Settings Page: Customizable settings for user preferences and account management.
Design & Development:
Front-End Development: Focused on developing the front end using Vue.js, creating dynamic and responsive UI components.
UI Components: Developed Vue.js components for essential features including recipe management, grocery lists, user accounts, and settings.
User Experience (UX): Designed intuitive user interfaces and interactions to ensure a seamless and engaging experience.
Vue.js Components: Developed interactive Vue.js components for recipe management, user accounts, and grocery lists.
API Integration: Managed the API database to enable dynamic recipe retrieval, user account functionality, and recipe creation.
Functional Features:
User Accounts: Login and registration capabilities for personalized user experiences.
Recipe Exploration: Access to a wide range of recipes with a robust search bar for finding specific dishes.
Recipe Management: Options to favorite/unfavorite, create, and edit recipes.
Grocery List: Integration to add ingredients from recipes, with functionalities to view, edit, and manage the list.
Step-by-Step Directions: Pop-up feature for reading and following recipe instructions in a new window..
Settings Page: User-configurable settings for personalization and account management.
Outcome:
The Sage website was successfully delivered with a highly functional and user-centric design. The implementation of Vue.js components ensured a responsive and interactive experience, while the front-end design supported easy navigation and robust functionality. Key features, including recipe management, grocery list generation, and a customizable settings page, were well-received, making Sage a valuable tool for meal preparation and recipe organization.